Hexaware Strengthens Data Capabilities with Acquisition of Softcrylic Know More
This website uses cookies. By continuing to browse the site, you are agreeing to our use of cookies
TypeScript: the Go-To Choice for Modern JavaScript Projects
Digital & Software
October 29, 2024
TypeScript has slowly but surely become the de-facto replacement for strongly typed JavaScript development. It has first class support in many popular frameworks used for web and mobile development including React, React Native, Angular, and many more.
While it does not have first class support with node.js, TypeScript’s fast and intuitive compiler and its design as a superset of JavaScript make it a great candidate to be used in any JavaScript project.
Deno, an alternative JavaScript runtime developed by the creator of node.js, Ryan Dahl, is built on TypeScript. While Deno has not replaced node.js as the de-facto JavaScript backend and infrastructure development platform yet, TypeScript has already taken the world by storm.
Typescript vs JSDoc: TypeScript as a Better Alternative to JSDoc
TypeScript has had many alternatives of varying potency in the past. One related tool with a different goal is JSDoc. JSDoc’s main purpose is to generate documentation from comments on JavaScript code similar to older document generation tools such as JavaDoc.
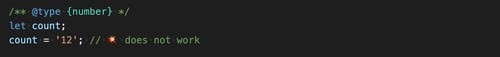
I always was and still am a TypeScript fan. Good type safety and static code analysis can spot lots of errors before compilation and save tons of time. Especially on the most difficult bugs — typos. There was a time when JS + JSDoc became close to what TypeScript offers. You can set a variable type even with generics.

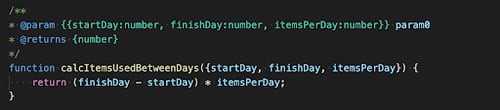
The same goes for function arguments. Destructed argument typing looks even nicer.

Full destructed JSDoc example on github
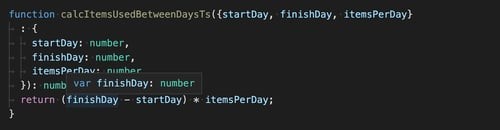
Some may be of the opinion that the above looks better or more manageable compared to defining destructured types in TypeScript:

Full destructed JSDoc Typesript example on github
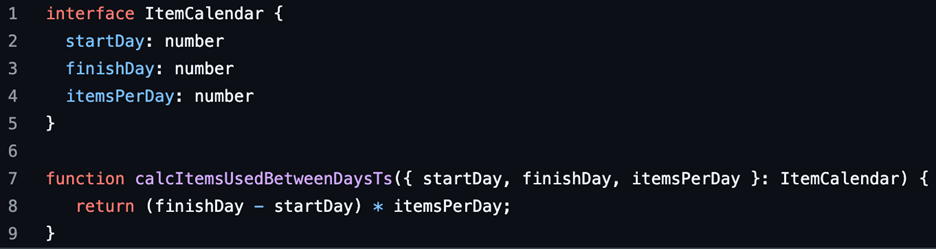
However, TypeScript allows for custom type definitions including object definitions. Moreover, TypeScript has an implicit typing capability. You can consolidate the above function by creating a type related to the input parameter, and the output type is implicitly numbered, so no explicit output type declaration is needed.

JSDoc also allows us to define our own types, but this requires writing the definitions through comments. TypeScript itself allows for first class definitions of object or collection (array) types and has many built-in types defined for both basic data types as well as many popular libraries available in environments such as browsers or node.js. If you are using a third-party JavaScript library that is not already written in TypeScript, it is highly likely that it has its own type definitions available.
TypeScript for Unfamiliar Teams
I had worked a lot with JSDoc for adding type safety in the past. An opportunity opened up for me to explore using TypeScript versus JSDoc. I joined a big project team and received a task to implement two small and simple AWS Lambdas.
One just writes the data into DynamoDB based on request parameters with tiny logic. The other one reads this data, does some calculations, and provides a result. I set up an initial TypeScript project, and the first code review comment that I got was:
“Hey! It’s nice to see you are trying TypeScript. In our team, about 20 people know JavaScript, and only a few are familiar with TypeScript. It could be a challenge to support. May we consider JavaScript?”
If you are wondering what the difficulty is with learning TypeScript when JavaScript is already mastered to some extent, I can tell you this team was truly multidisciplinary with folks having deep knowledge in one discipline and broad knowledge of other disciplines. They do whatever is useful for the project even when there is no work for their main discipline. This team was heavy on DevOps who know JavaScript. TypeScript is not a popular language among the DevOps community.
TypeScript is a JavaScript superset, so you can configure your JavaScript projects to be run by TypeScript and make updates for type safety or other TypeScript benefits in a strangulation pattern. This will allow teams to ease into the adoption of TypeScript and receive the benefits of type safety.
Conclusion
When it comes to evaluating JSDoc vs TypeScript, there’s a lot to consider. JSDoc is mature and could be used for real-world software. It would make the project code more reliable, so if you are already using JSDoc, Flow, or another static code analysis tool, that is great.
TypeScript is a mature language with a large community, first-class integration with many popular frameworks, libraries, and platforms, and tremendous support for linting, formatting, and other static code analysis including security checks that developers and DevOps could benefit from.
If you are starting a new project and considering JSDoc or TypeScript, I strongly advise trying TypeScript. Look into TypeScript’s thorough documentation to set up your TypeScript configuration and TypeScript’s tools such as tsc and tsx to provide type safety, speed, and quality to your JavaScript or web and native projects. You can even look into TSDoc as an alternative to JSDoc for your TypeScript projects.
About the Author

Andrew Crites
Andrew Crites is a Director of Engineering at Hexaware Technologies where he specializes in overseeing the design, development, and implementation of software applications, especially for web and mobile. In this role, Andrew enjoys the opportunity to work with cross functional teams to create digital solutions that achieve clients’ strategic goals.
Read more








